Web3Me - Track and Visualise your wallet data
Are you a web2 guy who has created a wallet address and don't know whats happening with your wallet, Web3Me is here to help!
Introduction
Now a days when blockchain ecosystem is evolving and new things are being built on top of it, it has become very important that more and more general population is allowed to interact with it. Though many products are being built in market to make web3 come in mainstream adoption but still people who are very new to web3, who only know about creating a wallet may be on meta mask, coinbase etc, Sometimes find it difficult to see what exactly happening with there wallet. They are not able to find what nfts they hold, what tokens they hold (You know you have to import using contract address huhhhhh:( ). They are also not able to see what a particular nft holds, what metadata is there, is it correct or not. These all things are causing people to become fool in hands of hackers and manipulators. So to solve this web3me is made. A platform to track and visualise your wallet data. Have a look here on video below
Features of platform
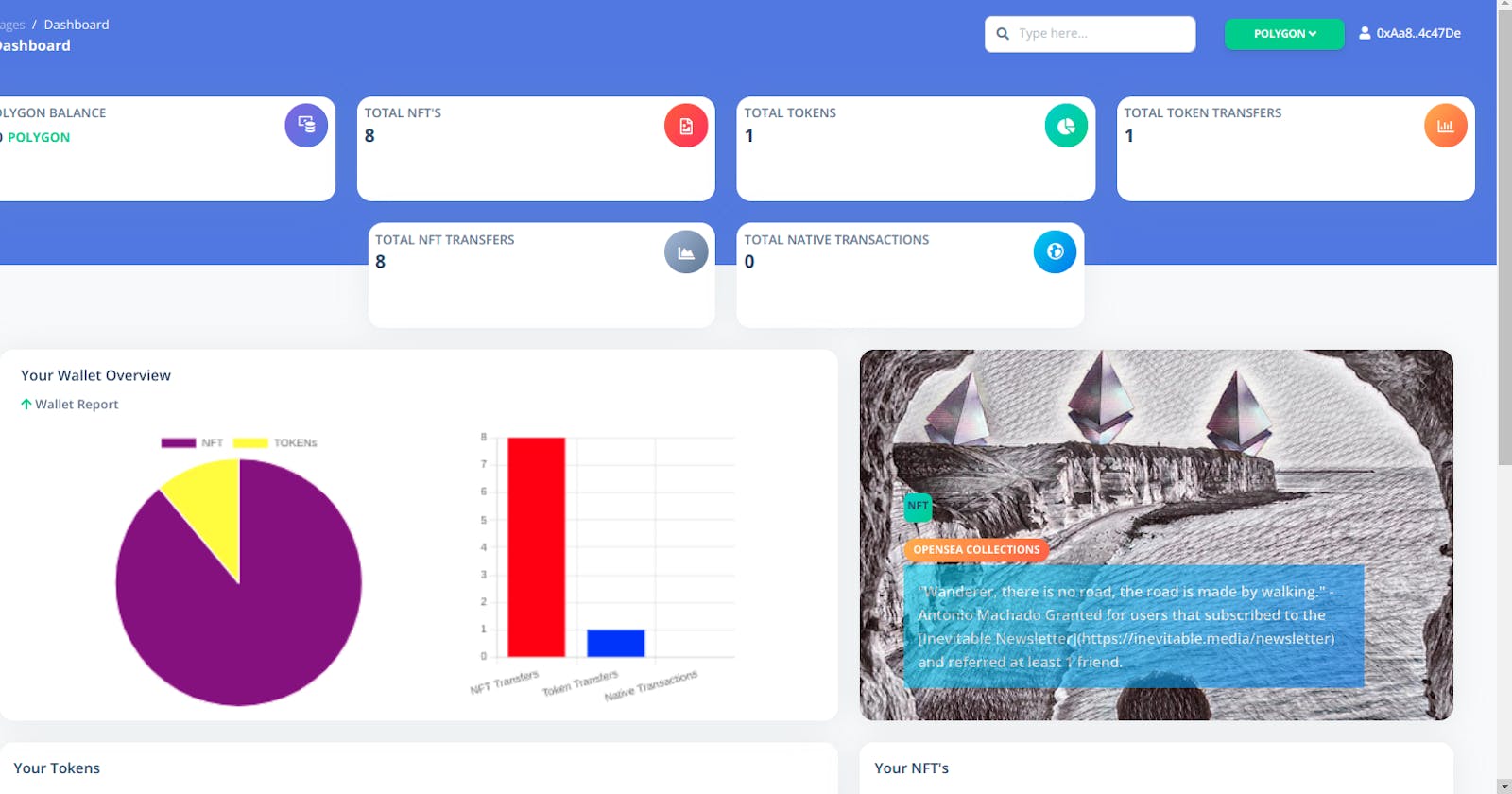
- Track Total NFT's you hold
- Track Total Token's you hold
- See Indepth info of your NFT's
- See Indepth info of your Token's
- See Details of native transactions you have done
- See details of token and nft transfers you have done
- See graphs to visualise your wallet data
How it Works (The Demo)
Tech Stack Used
- Nodejs
- HTML/CSS
- Javascript
- Jquery
- Bootstrap 5
- EJS
- AWS Amplify
How it is built
This platform is built using HTML/CSS/JAVASCRIPT/JQUERY and NODEJS and off course the super awesome aws amplify. The backend is built using nodejs and amplify which hosts and render html files on frontend using ejs template engine. Amplify data models are used to cache requests and wallet data that have been fetched from blockchain. The data resides for short time max of 1 day and refreshes in background on every request. This is done to provide immediate response to user when they connect there wallet.
Long pooling (Sending data)
A beautiful concept is used in this platform to fetch and show transactions. There are four ways of sending data to clients
- Http Request
- Web sockets
- Short Polling
- Long Polling
Http request you all know we make everyday and is one of the widely used method. But when you have a lot of data to send to the client which is proceed first and then sent, the http fails. As in http we have a to give response quickly may be within 30 secs. In my case I was using moralis to fetch blockchain data and process and clean it to provide it to my frontend. This processing was time consuming, cache wont work on first call. So to make it faster I could have used websockets but that is continuous connection and a two way method which was not of much use.
Pooling is the right choice
Pooling is like sending data slowly and putting connection open till you finish it. In Short Polling Technique:
- Client makes a request to the server
- Server can respond in two ways:
- It sends an empty response
- It sends data object in its body (JSON Object)
- As soon as a client receives the response from the server, it will wait for a couple of seconds and repeat the above process.
Long Polling works differently from short polling in the following way:
- Client makes a request to the server
- Server can respond in two ways:
- If it has some new data available, it can respond right away.
- If it doesn't have anything new data, it will keep that connection open for a period of time and when it receives new data it will respond back with updated data.
In this application I have used long pooling, where i am keeping the connection open and while processing blockchain data, when it is ready, I send it straight to the frontend.
export const nativeTransactions = async (req, res) => {
const address = req.params.address
const chain = req.params.chain
// Setting the headers
res.setHeader('Content-Type', 'application/json')
res.setHeader('Transfer-Encoding', 'chunked')
req.on('close', () => {
res.end()
console.log('Connection closed')
})
await getNativeTransactions(chain, address, res)
res.end()
}
Then in getNativeTransactions function
res.write(JSON.stringify({
name: tokenData.name,
tokenAddress: transfer.toJSON().address,
symbol: tokenData.symbol,
decimal: tokenData.decimals,
fromAddress: transfer.toJSON().fromAddress,
toAddress: transfer.toJSON().toAddress,
amount: transfer.toJSON().value,
transactionHash: transfer.toJSON().transactionHash,
type: transfer.toJSON().fromAddress === address ? 'Sent' : 'Received'
}) + '\r\n')
In this way I am continuously sending data to frontend and it then reads and shows it on the ui.
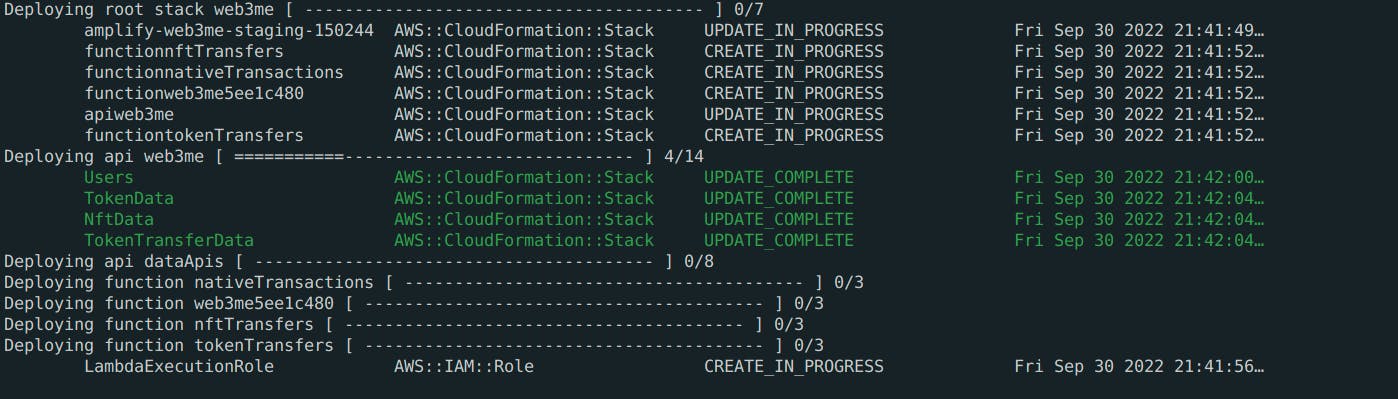
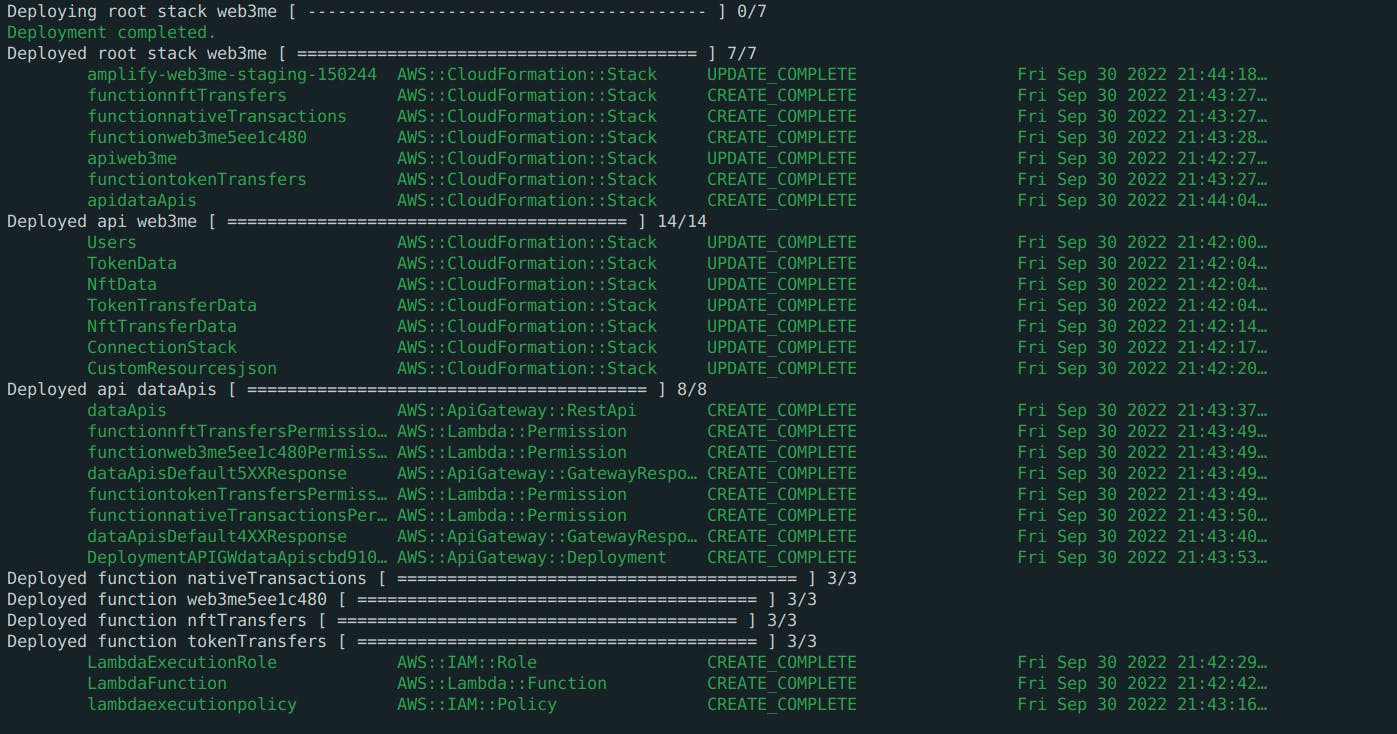
The aws amplify (Awesome tool)
Building the backend, transactions apis and models for cache became super easy after using aws amplify. Aws amplify studio provides you a one stop place, a kind of firebase to build apis, database, storage system, ui and a lot more.
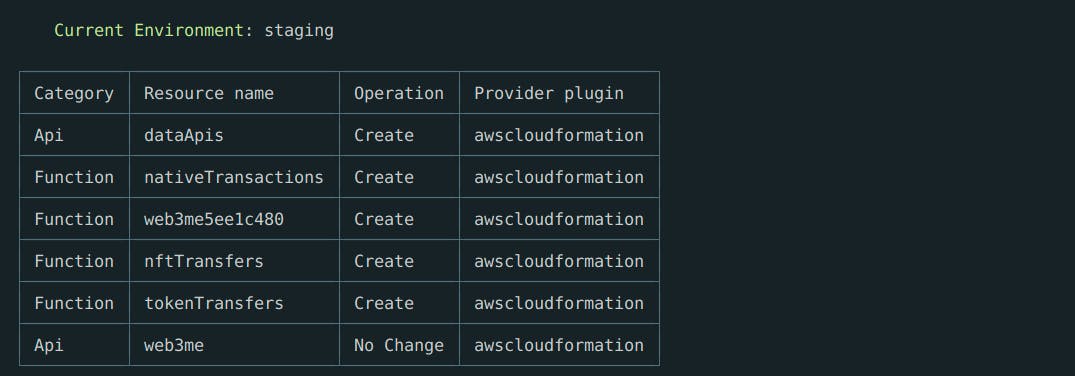
I used data models, api and hosting part of aws amplify studio to build my application.
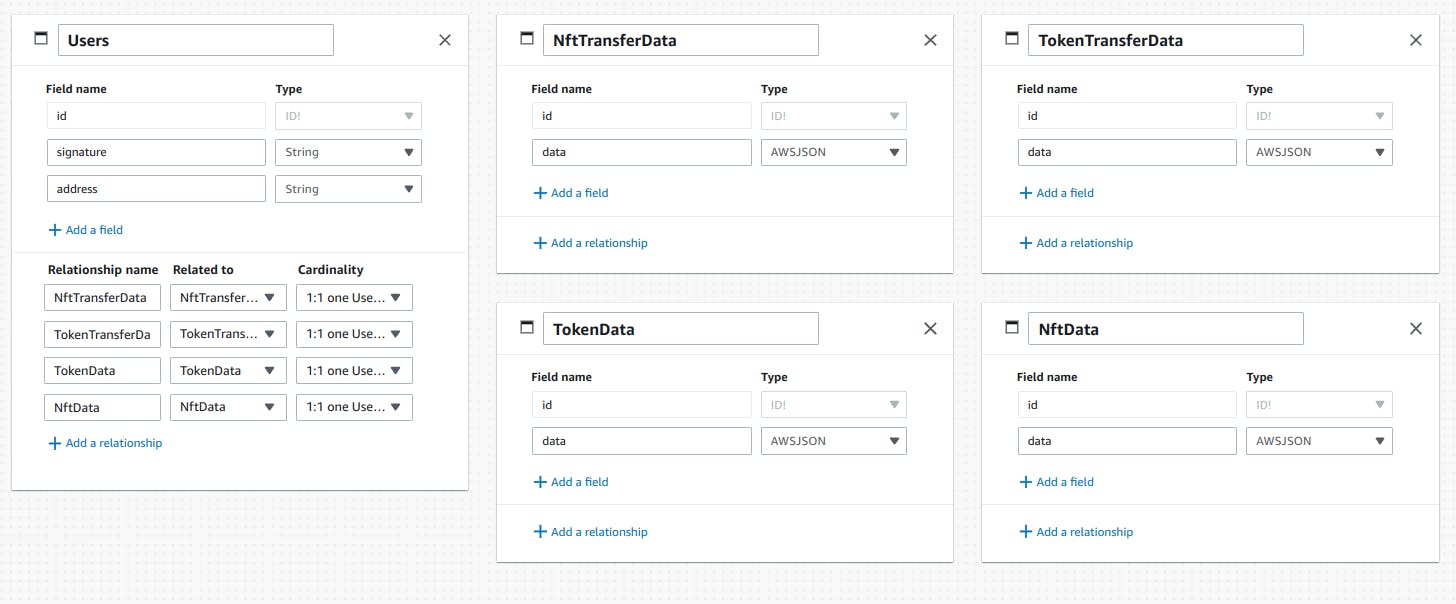
The data store for cache purpose
To cache the transaction data I used amplify data models. Whatever data I processed I would keep it in my db and on next call would send it from there and fetch newer ones in the background.

So other models were defined, The best part is you can define relationship between them with just few clicks in ui, which I did to map things between user and other tables creating a one to one relationship between them. After this amplify create crud operations code and files automatically which are very easy to use.
Amplify API's
To send and retrieve data from moralis some apis are built using aws amplify as it was super easy to build and use.



So with the help of aws amplify building platform became super easy.
Whats next
The platform is already well built and in production. Soon will be adding the following features in phase manner:
- My POAP's section(Proof of attendance)
- More blockchain support
- Visualise transaction data
- A separate page for contract transactions
- Non EVM chains analysis
Live Link and URL's
Github URL: https://github.com/mbcse/web3me_hashnode
Live Link : https://web3mee.herokuapp.com/